Should I make this feature for myself or any widget already exists in GTK 4 asset?
Can you explain what you mean by 'Widget for emoji' ?
Ah sure, forgot to say, it something like palette selector, where emoji categorized by subject - I want use it with Entry widget to compose text messages in my app.
There’s the Emoji chooser widget.
Cool, I knew that saw it somewhere in docs before, thank you!
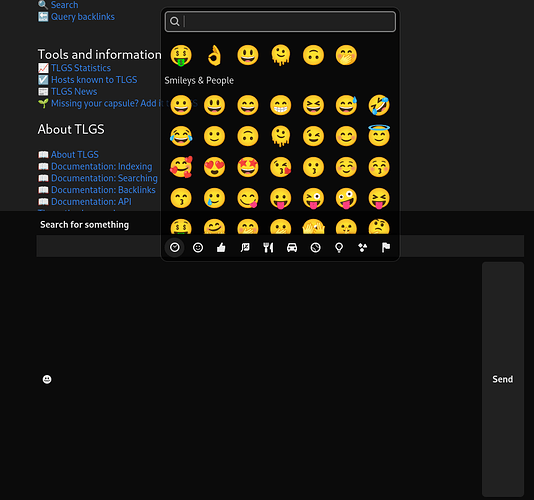
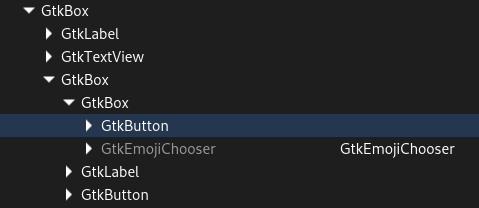
Is any examples how to use it? Trying append to existing Box, but on activate with popup() method it expands parent widget like that:
Normally, the parent widget has following view:
Hi,
Do you present() the emoji popover from its parent size_allocate() virtual method?
(see details here and here)
By the way, are you aware that GtkEntry natively supports emoji choosers?
Hm, I have following draft in Rust:
let button = gtk::Button::builder()
.icon_name("face-smile-symbolic")
.build();
let emoji = gtk::EmojiChooser::builder()
.position(gtk::PositionType::Top)
.build();
let g_box = Box::builder()
.halign(Align::Start)
.orientation(Orientation::Horizontal)
.build();
g_box.append(&button);
g_box.append(&emoji);
button.connect_clicked({
let emoji = emoji.clone();
move |_| {
emoji.present();
emoji.popup();
}
});

By the way, are you aware that GtkEntry natively supports emoji choosers?
I saw this option for Entry but using TextView that support multi-line input, but seems does not support emoji widget option.
Thank for your links, seems have no experience with popovers yet
UPD. seems parent widget stops expansion when I set it vexpand-set as true but I don’t understand how does it ‘fix’ the problem.
Try replacing
g_box.append(&emoji);
by
emoji.set_parent(&g_box);
If you use append() then the box will include the popup size to calculate its own size, which is incorrect.
Also, no need to call emoji.present() if it’s attached to a GtkBox (the box layout will take care of it).
If does. Either with keyboard shortcut Ctrl+; or by calling textview.emit('insert-emoji').
wow, cool!
just can I show the button natively (like for Entry as the secondary icon) or output the accel key as tip somewhere without hardcoding the Ctrl+; string? because don’t like this my current implementation anyway, where button placed in alone there
At least now I don’t want operate with cursor in buffer manually. Thank you much!
I don’t think so… For multiline textviews, better show an emoji icon at the side. Look for example how they do in chat applications like Fractal : World / fractal · GitLab
Found for myself the context menu with all hints there, so maybe will not implement any additional features, thanks!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.