Hi, everyone! Some GTK 4 programmer could help me with this?
Thanks in advance!
Hi, everyone! Some GTK 4 programmer could help me with this?
Thanks in advance!
Please, don’t open topics to send people to other websites: it’s kind of rude. If you have a question to ask, please ask it on this forum. It’s here for a reason. Also, be specific: what does “look weird” mean to you?
Additionally, don’t ask people to download and debug your application for you. If you don’t understand something, write a small, self-contained example that exhibits the same issue you’re observing, so that anybody can read it and run it.
Sorry, let me try again…
I develop a simple app for Linux using Python 3 and GTK, and I’m migrating it from GTK 3 to GTK 4. The following screenshot is from the current version, based on GTK 3.
I ported most of the app to GTK 4 already. But I’m facing an issue with the GtkButton’s. I say they look weird because, although their sources are similar, they don’t look symmetric (I believe they should):
<object class="GtkButton" id="btnPortuguese">
<property name="valign">center</property>
<property name="child">
<object class="GtkBox">
<property name="orientation">vertical</property>
<child>
<object class="GtkPicture" id="imgPortuguese">
<property name="halign">center</property>
<property name="margin-bottom">10</property>
<property name="margin-end">10</property>
<property name="margin-start">10</property>
<property name="margin-top">10</property>
<property name="valign">center</property>
</object>
</child>
<child>
<object class="GtkLabel">
<property name="halign">center</property>
<property name="label">Português Brasileiro</property>
<property name="margin-bottom">10</property>
<property name="margin-end">10</property>
<property name="margin-start">10</property>
<property name="valign">center</property>
</object>
</child>
</object>
</property>
<layout>
<property name="column">0</property>
<property name="row">2</property>
</layout>
<signal name="clicked" handler="onBtnPortugueseClicked"/>
</object>
I don’t post the code of the 4 buttons here because they look really similar. Differences are in the id’s and label’s.
I don’t know what is causing them to look different from each other when I run the app.
It’s solved! ![]()
Using the GTK Inspector (Control + Shift + D) on some GNOME core apps and studying their source codes, I found a solution.
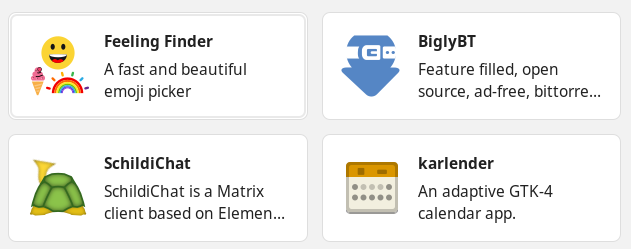
Each software listed in GNOME Software corresponds to a GsSummaryTile, which inherits from GsAppTile, whose parent is the GtkButton. So, we are seeing buttons here:

The GsSummaryTile uses a GtkGrid (not a GtkBox, as I was trying to do) to pack the GtkImage and the GtkLabel’s together.
I did that inside the buttons:
<object class="GtkButton" id="btnPortuguese">
<property name="child">
<object class="GtkGrid">
<property name="halign">center</property>
<property name="margin-bottom">12</property>
<property name="margin-top">12</property>
<property name="row-spacing">12</property>
<property name="valign">center</property>
<child>
<object class="GtkPicture" id="imgPortuguese">
<property name="halign">center</property>
<property name="valign">end</property>
<layout>
<property name="column">0</property>
<property name="row">0</property>
</layout>
</object>
</child>
<child>
<object class="GtkLabel">
<property name="justify">center</property>
<property name="label">Português Brasileiro</property>
<property name="valign">start</property>
<layout>
<property name="column">0</property>
<property name="row">1</property>
</layout>
</object>
</child>
</object>
</property>
<!-- ... -->
</object>
And to make the buttons have the same width and height, I put them inside a GtkGrid with column-homogeneous and row-homogeneous set to True:
<object class="GtkGrid">
<property name="column-homogeneous">True</property>
<property name="column-spacing">24</property>
<property name="row-homogeneous">True</property>
<child>
<object class="GtkButton" id="btnPortuguese">
<!-- ... -->
</child>
<child>
<object class="GtkButton" id="btnEnglish">
<!-- ... -->
</child>
</object>
With the buttons on the second stack, I did a similar solution, but with one detail: I split the button in half and put the icon on the first (upper) half and the label on the second (bottom) half, setting row-homogeneous to True on the inner GtkGrid, valign to end on the GtkPicture and valign to start on the GtkLabel.
<object class="GtkButton" id="btnInstall">
<property name="halign">fill</property>
<property name="valign">fill</property>
<property name="child">
<object class="GtkGrid">
<property name="halign">center</property>
<property name="margin-bottom">12</property>
<property name="margin-top">12</property>
<property name="row-homogeneous">True</property>
<property name="valign">center</property>
<child>
<object class="GtkPicture" id="imgInstall">
<property name="halign">center</property>
<property name="valign">end</property>
<layout>
<property name="column">0</property>
<property name="row">0</property>
</layout>
</object>
</child>
<child>
<object class="GtkLabel" id="lbInstallButton">
<property name="justify">center</property>
<property name="label">Install Linux Kamarada</property>
<property name="margin-top">12</property>
<property name="valign">start</property>
<layout>
<property name="column">0</property>
<property name="row">1</property>
</layout>
</object>
</child>
</object>
</property>
<!-- ... -->
</object>
I believe I summarized the main ideas of my solution.
You can see the full source here: kamarada-firstboot.ui.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.