Hi there, @gwillems
Actually this topic is related to the Gnome Issue#5900
I have text like this:
cText += "| |\n";
cText += "|Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa |\n";
cText += "| 1 2 3 4 5 6 00 1 2 3 04 1 2 08 1 2 3 4 5 6 13|\n";
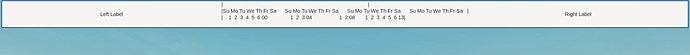
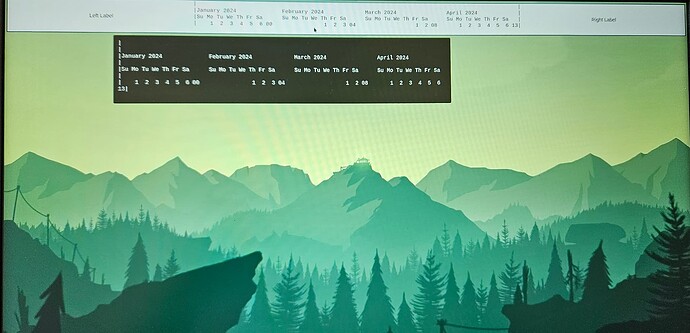
When this text is set to the Label through set_markup it’s looks awkward
So I have no idea how come… 3 lines with the same width are printed in wrong way
Here an example is written in c++
testWin.hpp
#pragma once
#include <gtkmm/applicationwindow.h>
#include <gtkmm/label.h>
#include <gtkmm/box.h>
class testWin : public Gtk::ApplicationWindow {
public:
testWin();
private:
void onMap(GdkEventAny*);
Gtk::Label lLabel,cLabel,rLabel;
Gtk::Box box;
Glib::ustring cText;
};
testApp.hpp
#pragma once
#include <gtkmm/application.h>
#include "testWin.hpp"
class testApp : public Gtk::Application {
protected:
testApp();
// Signals
void on_activate() override;
public:
static Glib::RefPtr<Gtk::Application> create();
private:
testWin* createAppWin();
};
testApp.cpp
#include "testApp.hpp"
testApp::testApp() :
Gtk::Application("org.gtkmm.examples.application") {
}
Glib::RefPtr<Gtk::Application> testApp::create() {
static Glib::RefPtr<Gtk::Application> app{new testApp()};
return app;
}
void testApp::on_activate()
{
// The application has been started, so let's show a window.
auto appWin{createAppWin()};
appWin->present();
}
testWin* testApp::createAppWin() {
auto appWin{new testWin()};
add_window(*appWin);
appWin->signal_hide().connect([appWin](){ delete appWin; });
return appWin;
}
testWin.cpp
#include "testWin.hpp"
testWin::testWin()
: Gtk::ApplicationWindow(),
lLabel{"Left Label"},
cLabel{"Center Label"},
rLabel{"Right Label"},
box{Gtk::ORIENTATION_HORIZONTAL, 0} {
box.pack_start(lLabel);
box.set_center_widget(cLabel);
box.pack_end(rLabel);
cLabel.set_justify(Gtk::Justification::JUSTIFY_RIGHT);
cLabel.set_line_wrap(true);
cLabel.set_line_wrap_mode(Pango::WrapMode::WRAP_WORD_CHAR);
bool tf{false};
cLabel.get_layout()->set_justify(tf);
cLabel.get_layout()->set_single_paragraph_mode(tf);
cLabel.get_layout()->set_indent(tf);
cLabel.get_layout()->set_auto_dir(tf);
cLabel.get_layout()->set_alignment(Pango::Alignment::ALIGN_LEFT);
this->set_title("test app");
this->set_name("test app");
this->set_size_request(1908, 39);
this->add(box);
cText += "| |\n";
cText += "|Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa Su Mo Tu We Th Fr Sa |\n";
cText += "| 1 2 3 4 5 6 00 1 2 3 04 1 2 08 1 2 3 4 5 6 13|\n";
cLabel.set_markup(cText);
this->signal_map_event().connect_notify(sigc::mem_fun(*this, &testWin::onMap));
}
void testWin::onMap(GdkEventAny*) {
this->show_all();
}
test.cpp
#include "testApp.hpp"
int main(int argc, char* argv[]) {
auto app{testApp::create()};
return app->run(argc, argv);
}