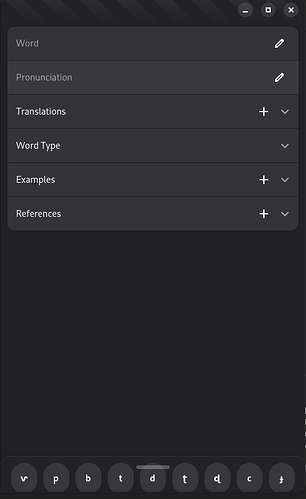
With Gtk.ScrolledWIndow.propagate-natural-height set to true the Adw.BottomSheet doesn’t try to take as much height as possible
[bottom]
Adw.BottomSheet ipa_bottom_sheet {
modal: false;
sheet: ScrolledWindow {
propagate-natural-height: true;
propagate-natural-width: true;
FlowBox ipa_charset_flow_box {
homogeneous: true;
valign: start;
max-children-per-line: 1000;
halign: center;
row-spacing: 6;
column-spacing: 4;
margin-bottom: 8;
margin-end: 8;
margin-start: 8;
margin-top: 8;
Button {
height-request: 50;
label: _("ⱱ");
styles ["pill", "image-button"]
}
}
};
bottom-bar: Adw.Bin {
height-request: 40;
Label {
label: _("IPA Characters");
}
};
}
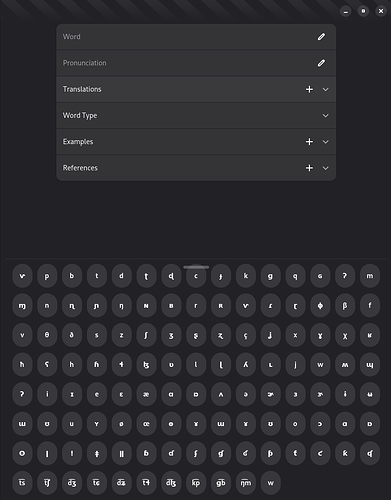
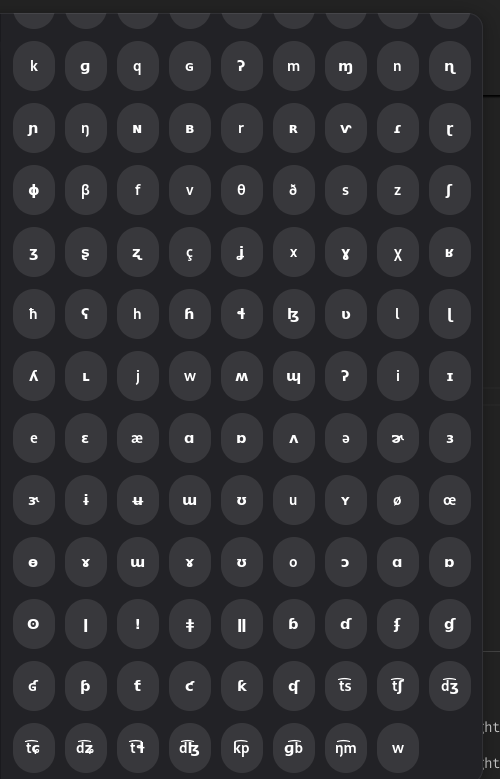
With removed Gtk.ScrolledWindow it takes as much space as possible, but every time. When the app’s window is too small, it takes away all the widgets and expands, even for the header bar(I can’t even close the window).
[bottom]
Adw.BottomSheet ipa_bottom_sheet {
modal: false;
sheet: FlowBox ipa_charset_flow_box {
homogeneous: true;
valign: start;
max-children-per-line: 1000;
halign: center;
row-spacing: 6;
column-spacing: 4;
margin-bottom: 8;
margin-end: 8;
margin-start: 8;
margin-top: 8;
Button {
height-request: 50;
label: _("ⱱ");
styles ["pill", "image-button"]
}
};
bottom-bar: Adw.Bin {
height-request: 40;
Label {
label: _("IPA Characters");
}
};
}
Is there any way to make it adaptive, since I didn’t find any (maybe I don’t know GTK well enough)