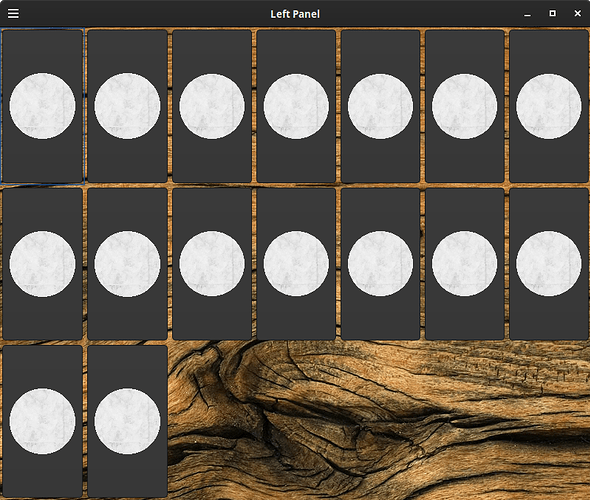
As one can see below, there is a GTK Image set as a child of the GTKButton (in a FlowBox). I can make the button transparent via gtk_widget_set_opacity(button, 0), but this carries over to the child image, even if I explicitly set child’s opacity. What can I do in order to only have the circular image visible?
Have you tried setting the button css background style to transparent?
But in this case I’d actually just use a GtkImage instead of a GtkButton.
1 Like
The CSS opacity command likewise affects the child elements … but you have given me an idea-> set the GTKButton’s background-image to a completely transparent one.
EDIT: confirmed, setting background-image CSS property to a transparent PNG does the trick, if not in particularly elegant fashion.
I was actually referring to background: transparent;
Instead of opacity and it should not affect its children widgets.
1 Like
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.