
I’m trying to align the children in the Box in the center. Looking at the CSS properties, it doesn’t seem to be possible through CSS.
I’m aware of halign and valign, and that I could use halign as center, but nothing happens if I set it:
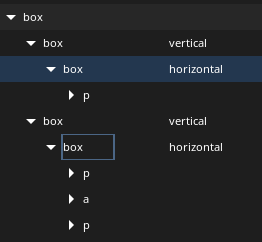
A more detailed view into the structure: