I am working on an extension to add coloured borders to a window based on the window.
I am adding St.Bin to the global.window_group and giving the St.Bin a style using css.
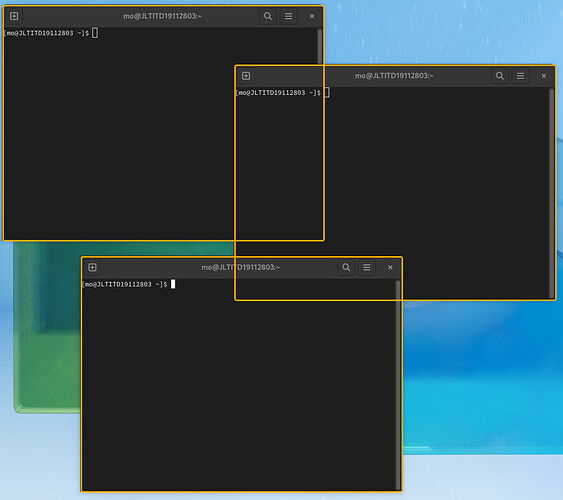
Everything working fine and the borders are drawn on the window. However, when drawing multiple borders all the borders seems to be on top of all the windows. The borders doesn’t be have as normal windows.
As the screenshot shows the overlap between the added borders. I am asking if there are a better way to implement this!!
My code is below
extensions.js
const { GObject, St, Meta, GLib } = imports.gi;
const Main = imports.ui.main;
const Me = imports.misc.extensionUtils.getCurrentExtension();
const Window = Me.imports.window;
class Extension {
constructor(uuid) {
this._uuid = uuid;
this.windows = {}
}
windowCreated(display, window) {
log("Window Created")
this.windows[window.get_description()] = new Window.Window(window)
}
enable() {
log("Enabled")
this.windowCreatedID = global.display.connect('window-created', this.windowCreated.bind(this))
}
disable() {
log("Disabled")
for (let windowKey in this.windows){
this.windows[windowKey].windowClosed()
global.window_group.remove_child(this.windows[windowKey].border)
delete this.windows[windowKey]
}
global.display.disconnect(this.windowCreatedID)
}
}
function init(meta) {
return new Extension(meta.uuid);
}
window.js
const { GObject, St } = imports.gi;
const BORDERSIZE = 3;
class Window{
constructor(window){
this.window = window
//this.workspaceChangedID = this.window.connect('workspace-changed', this.windowClosed.bind(this))
this.sizeChangedID = this.window.connect('size-changed', this.updateBorderLayout.bind(this))
this.positionChangedID = this.window.connect('position-changed', this.updateBorderLayout.bind(this))
this.border = new St.Bin({
style_class: 'border',
reactive: true,
can_focus: true,
track_hover: true,
});
global.window_group.add_child(this.border)
let rect = this.window.get_frame_rect()
this.border.set_position(rect.x, rect.y)
this.border.set_size(rect.width + BORDERSIZE, rect.height+ BORDERSIZE)
this.isNewWindow = true
}
updateBorderLayout(){
log("Update Window Border")
let rect = this.window.get_frame_rect()
this.border.set_position(rect.x, rect.y)
this.border.set_size(rect.width + BORDERSIZE, rect.height + BORDERSIZE)
}
windowClosed(){
log("Window Closed")
log("Window ID = "+this.window.get_description())
log("workspace-changed ID = "+this.workspaceChangedID)
log("size-changed ID = "+this.sizeChangedID)
log("position-changed ID = "+this.positionChangedID)
this.window.disconnect(this.workspaceChangedID)
this.window.disconnect(this.sizeChangeID)
this.window.disconnect(this.positionChangedID)
}
}
stylesheet.css
/* Add your custom extension styling here */
.border {
border-style: solid;
border-color: #FFAD00;
border-radius: 5px;
box-shadow: inset 0 0 0 1px rgba(200, 200, 200, 0);
border-width: 3px;
}